...well, I've come to the following conclusion. Firefox's CSS support sucks donkey balls.
I'm trying to be a good webizen and do a nice table-free design for the most part. The entire manual right now validates XHTML 1.0 compliant. All formatting is done via a style sheet, and Firefox is the only browser that's bitching about it because it hates nested div tags.
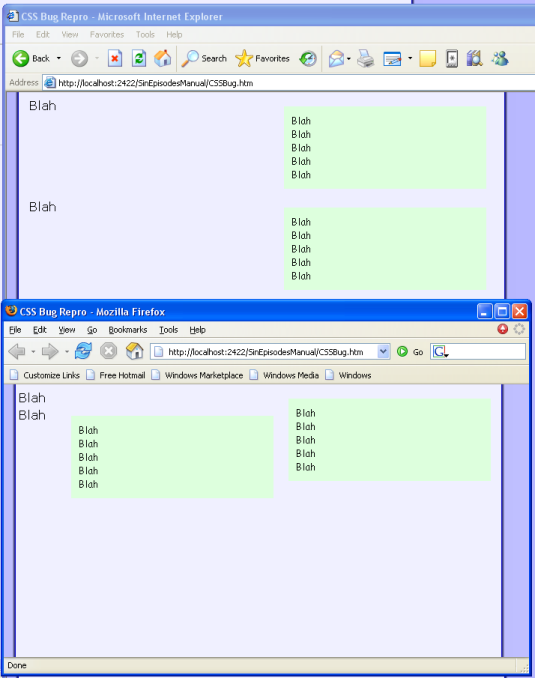
What's even scarier is that for simple behavior like this, Internet Explorer is handling it correctly. IE has no problems with the nested divs, CSS standard borders, etc.
At this point, I'm half tempted to just say, "The manual is IE only and be done with it..."

So, Firefox fans, riddle me this. I have a div tag around each major section. The width of the div section is set to 100%, with display:block and float:none set as well. Inside, I have a small amount of text. I have another div inside the div set to float right. That section is slightly larger than the small amount of text in the div.
So, why does IE and Opera properly handle this CSS combination, while Firefox stumbles home like a drunken prom date?
1 comment:
I feel your pain man... 2 years ago, i wrote the website www.krueger-hvac.com using 99% CSS. I went through all the same pain that you did, until i found this website: http://www.positioniseverything.net/
this site talks about all the bugs and crapp in both browsers and how to work around them.
it's a pain in the ass still, but that site will help alot.
i'm looking forward to IE7 and much better CSS standards support
Post a Comment